Wordpress 에서 Jekyll 로 마이그레이션 과정에서 배운 내용을 총 5 편의 포스트로 정리해 본다.
- 개발자로서의 새로운 삶
- Goodbye Wordpress, Hello Jekyll
- Publishing
- Build Automation with Gulp
- Disqus & Facebook
지난 2 주일 동안 일어난 우여곡절들을 기억을 되살려 최대한 복기해 두었다.
Jekyll Serve
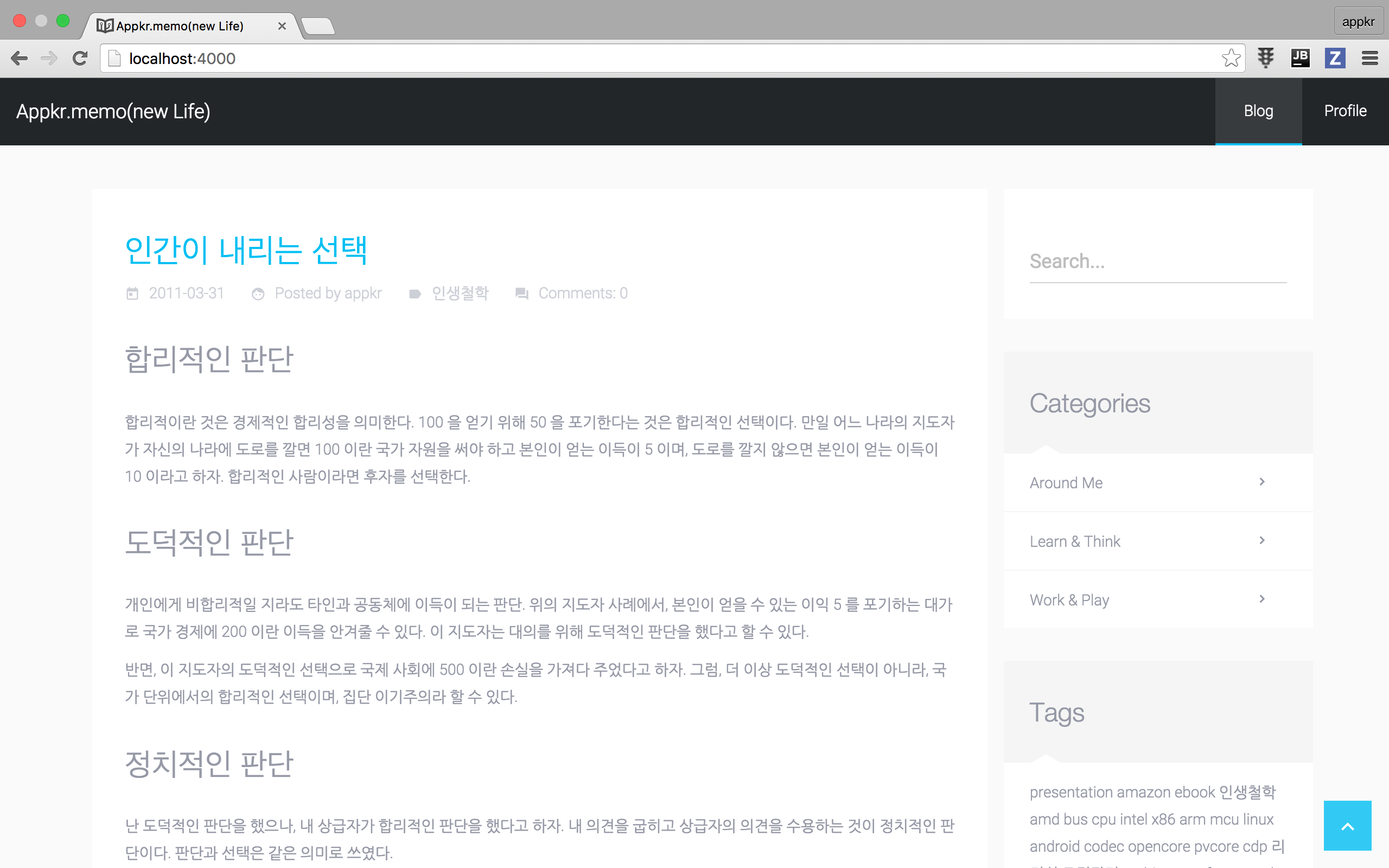
Jekyll 은 로컬 테스트 서버를 포함하고 있다. 콘솔 메시지를 자세히 보면, 빌드 대상이 되는 파일들을 컴파일하여 public 디렉토리에 출판하고, public 디렉토리를 Document Root 로 하는 http://localhost:4000 로컬 웹 서버를 띄운다는 것을 알 수 있다. 서버를 뛰우지 않고 빌드만 하려면, $ jekyll build. 오오~ 멋지다~
$ jekyll serve
# Configuration file: /.../blog/_config.yml
# Source: /.../blog
# Destination: public
# Incremental build: disabled. Enable with --incremental
# Generating...
# done in 1.432 seconds.
# Auto-regeneration: enabled for '/.../blog'
# Configuration file: /.../blog/_config.yml
# Server address: http://127.0.0.1:4000/
# Server running... press ctrl-c to stop.
그런데 2% 가 부족했다.